設計をしっかりとする・前編 #02
要件定義、サイトマップ作成、ワイヤーフレーム作成、データベース設計をやっていきます。
実は、Webアプリを作るのは初めてではなく、簡易的なチャットサイトの開発に取り組んだ経験があります。その際は己の創作欲求に従って無計画に開発を突き進めました。そのため、後半になってから、追加すべき要素や修正点が数多く見つかり、多大な労力を費やすこととなりました。
その経験を踏まえ、今回の日記アプリ開発では、実際のWebアプリ開発工程を模倣することとします。
要件定義
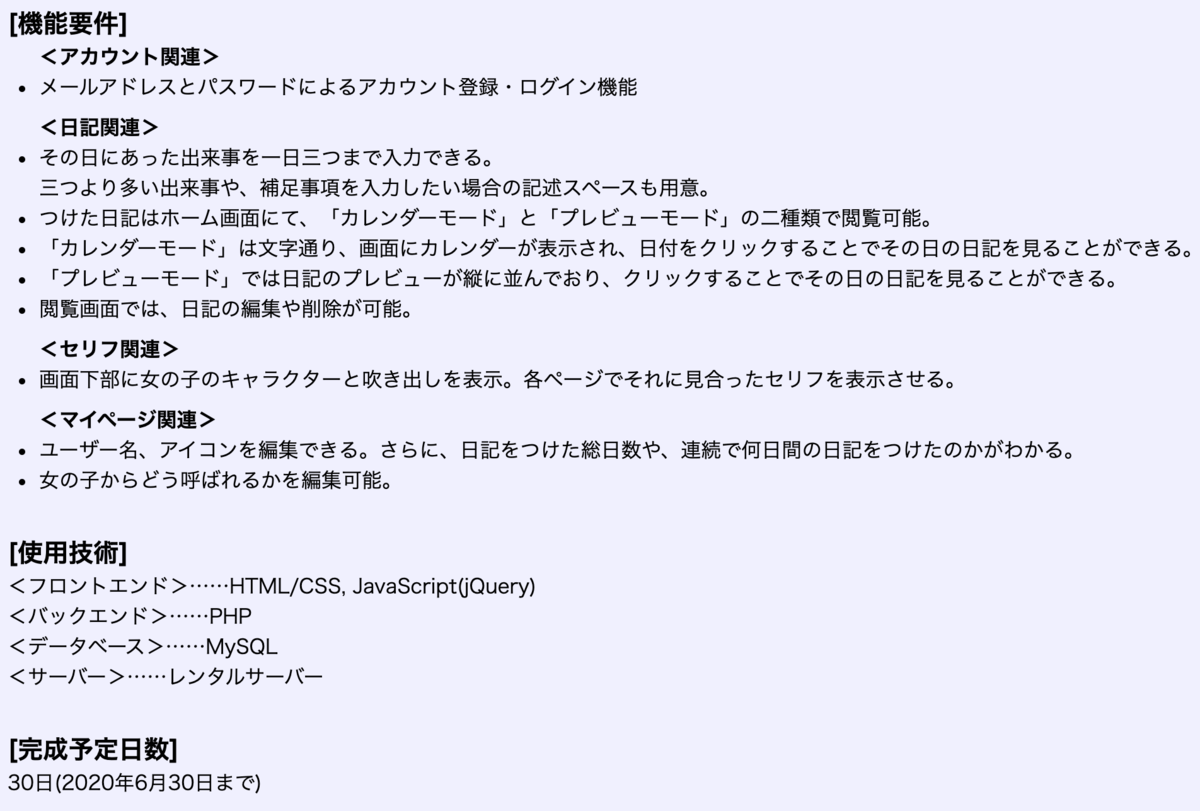
必要な機能等を定義します。
他にも実装してみたい機能はいくつかありますが、最初に詰め込みすぎても効率がよろしくないので、ひとまずはこれらの機能で作り上げることとします。
サイトマップ
ページの相関関係を図示します。

想像以上に単純でした。ホームページのようにページが沢山あるわけではないので、当然といえば当然ですね。
ワイヤーフレーム
ワイヤーフレームは画像数が多いので、次回の記事にて定義します。
データベース設計
データベースの設計にはER図という手法を用いることを知り、ER図の描き方を不完全ながらも頭に叩き込みました。気合を入れてER図の作成に取り掛かったわけですが

単純すぎて驚愕しました。
以前に作ったチャットサイトでは10個近くのテーブルを作ったので、あまりの単純さに驚きを隠せません。とはいえ、完成後の機能の追加に伴ってテーブルが増えることもあるでしょう。
各ページで女の子が発するセリフはデータベースに登録し、日記閲覧画面や編集画面ごとに分類します。さらに限定的な検索をかけるときにキーを使用します。
なお、これらの図の作成にはCacooというサイトツールを使用しました。初めて使用しましたが、直感的に操作が可能で、非常に扱いやすかったです。今後もアプリ開発の際には、Cacooを使っていこうと思います。
それでは、今回はこのあたりで。
前回の記事↓
美少女が褒めてくれる日記をPHPで作る #01 - Jao's Blog